
Blog Image Tailwind Airtable
12.07.2024
Generating Images on the Fly with Airtable
LowCode example generation of speaker images for the NoCode Rocks conference - Airtable edition.
This is the Airtable version of the "Generate images on the fly with Make" article. We will skip the general explanation of its purpose and focus on how to set it up and automate the process.
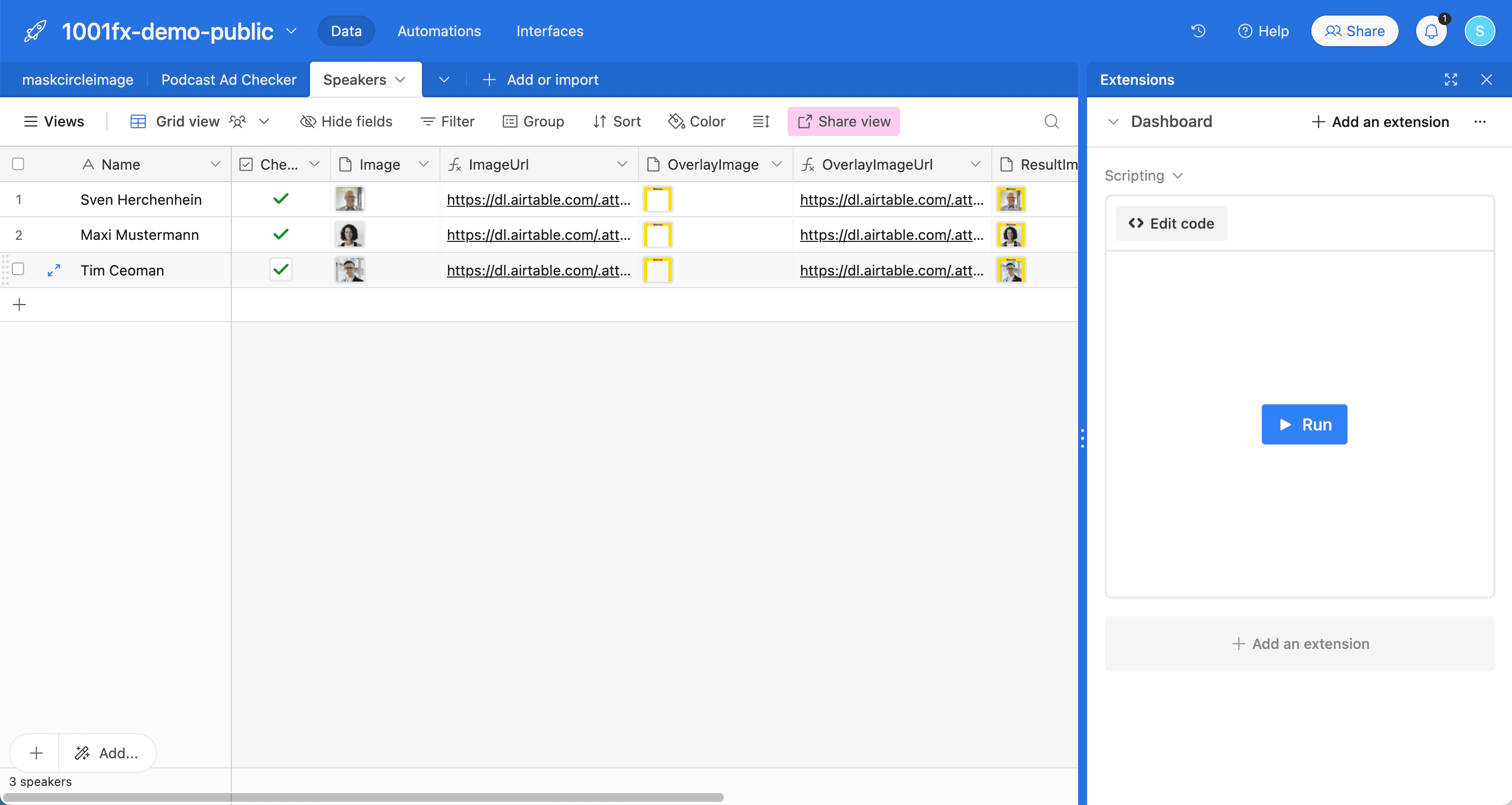
Here is the Airtable table (Open Airtable).
Automation
The automation in Airtable is more low-code than nocode. But do not be afraid, it is easy to set up.
- Add the following code extension to your base ([https://www.airtable.com/guides/scale/write-custom-scripts-in-airtable](Write custom scripts in Airtable).
- Add the code (see end of this post)
- Replace the api key
- Press Run and all images will be generated

How it works
Preparation
- Upload your images into cells in the 'Image' and 'OverlayImage' columns. The overlay image can always be the same.
- The 'ImageUrl' and 'OverlayImageUrl' columns are automatically filled with the URL of your uploaded images based on a formula ((RIGHT(LEFT(Image, LEN({Image}) - 1), LEN(LEFT({Image}, LEN({Image}) - 1)) - SEARCH("https://", {Image}) + 1)).
Algorithm
- It iterates over all records in the table and filters for "checked" = true.
- For all items found, it generates the image based on the template (variable tailwindTemplate) and the replacements. This means that all imageUrls are copied into the template and the template is sent to the 1001fx html2image.
- The result is the generated image. Unfortunately, Airtable does not support uploading the image directly. So we have to use the 1001fx uploadasset function. This returns a temporary url that can be used to upload an attachment to the attachment column "ResultImage" in our airtable,