
12.07.2024
Generating Images on the Fly with Make
The example we have chosen is the generation of speaker images for the NoCode Rocks conference.
This example is stripped down to the most important parts. You can easily extend it.
We have also an Airtable version of this implementation: here.
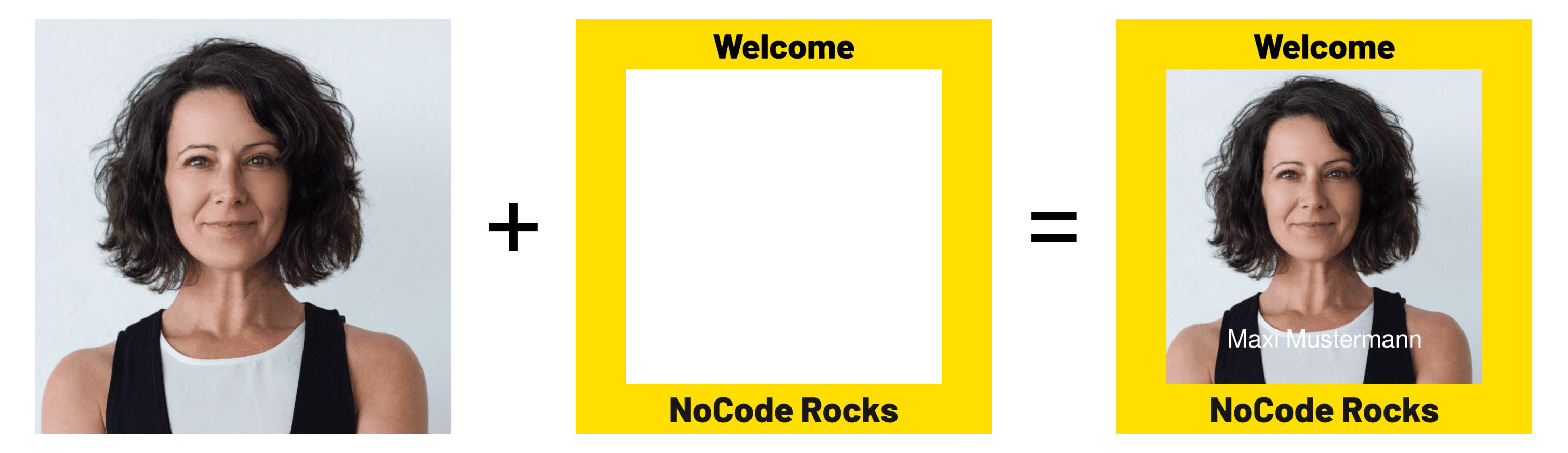
In this scenario, we are going to combine images and place a text on them. A more complete scenario for the NoCode Rocks conference can be found at the end of this post.

Preparation
- Create a GDrive folder (e.g.) "ConferenceSpeakers".
- Create a subfolder "Speakers" with your images (we only use square images) and make it publicly available so that 1001fx can access it.
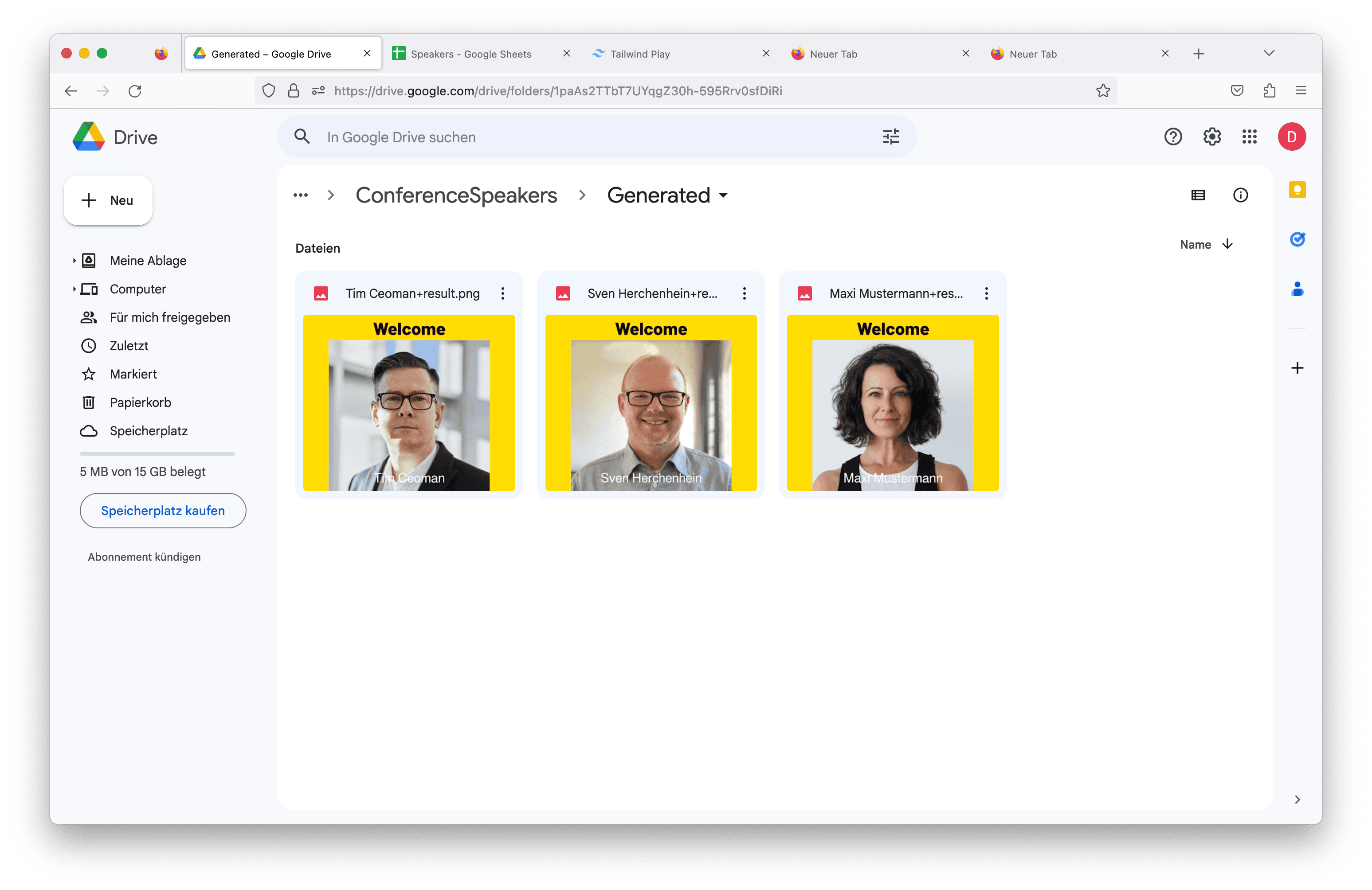
- Create a subfolder "Generated" for the output images.
- Copy this GSheet to your "ConferenceSpeakers" https://docs.google.com/spreadsheets/d/1Ve7YmNEskyimIar8jljWJ8vtVJ8YfBZTXXONw1pshZs/edit?usp=sharing

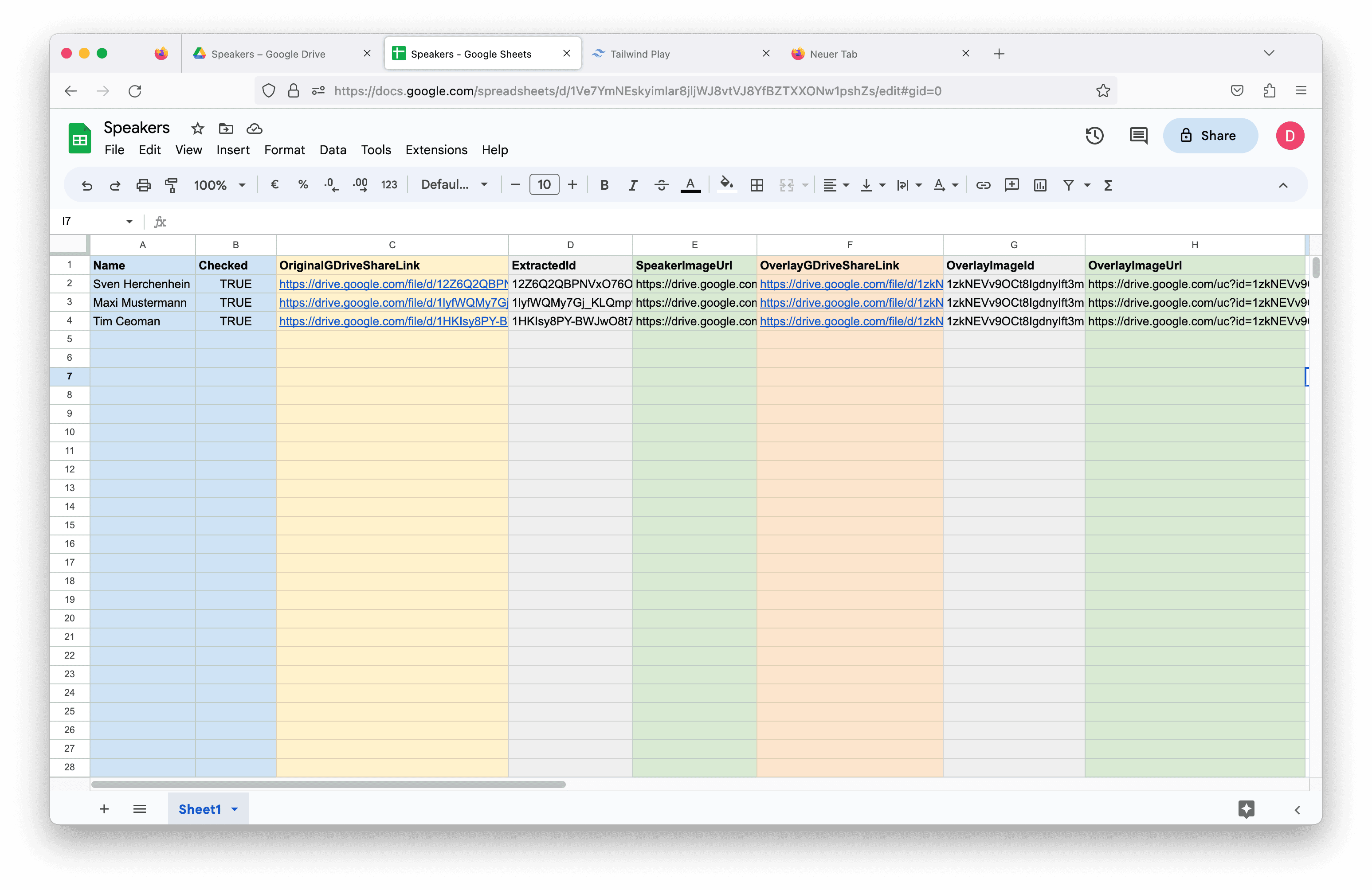
Fill in the Google Sheet
For each speaker image, fill in the columns in a new row:
- A: Name of the speaker
- B: TRUE or FALSE (the process will only generate images if the value is TRUE)
- C: Insert the public share link of the speaker image
- D: Image ID - automatically filled by formula (=SUBSTITUTE(SUBSTITUTE(C2,"https://drive.google.com/file/d/";"");"/view?usp=share_link";""))
- E: External image URL - automatically filled by formula (=CONCAT("https://drive.google.com/uc?id=";D2))
- F: Insert the public share link of the overlay image
- G: Overlay image ID - filled automatically by formula (=SUBSTITUTE(SUBSTITUTE(F2,"https://drive.google.com/file/d/";"");"/view?usp=share_link";""))
- H: External image URL - automatically filled by formula (=CONCAT("https://drive.google.com/uc?id=";G2))
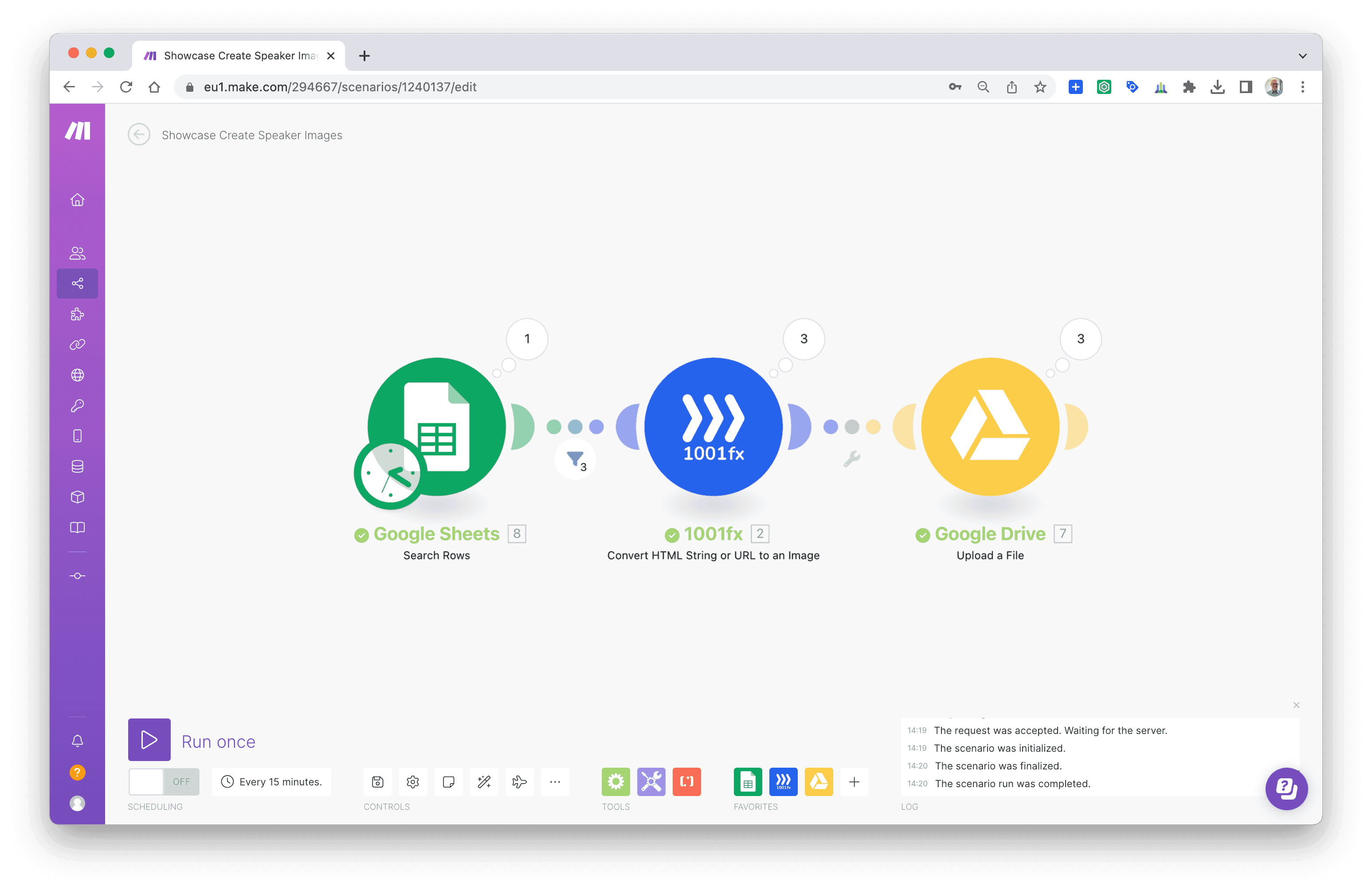
Create the Make scenario
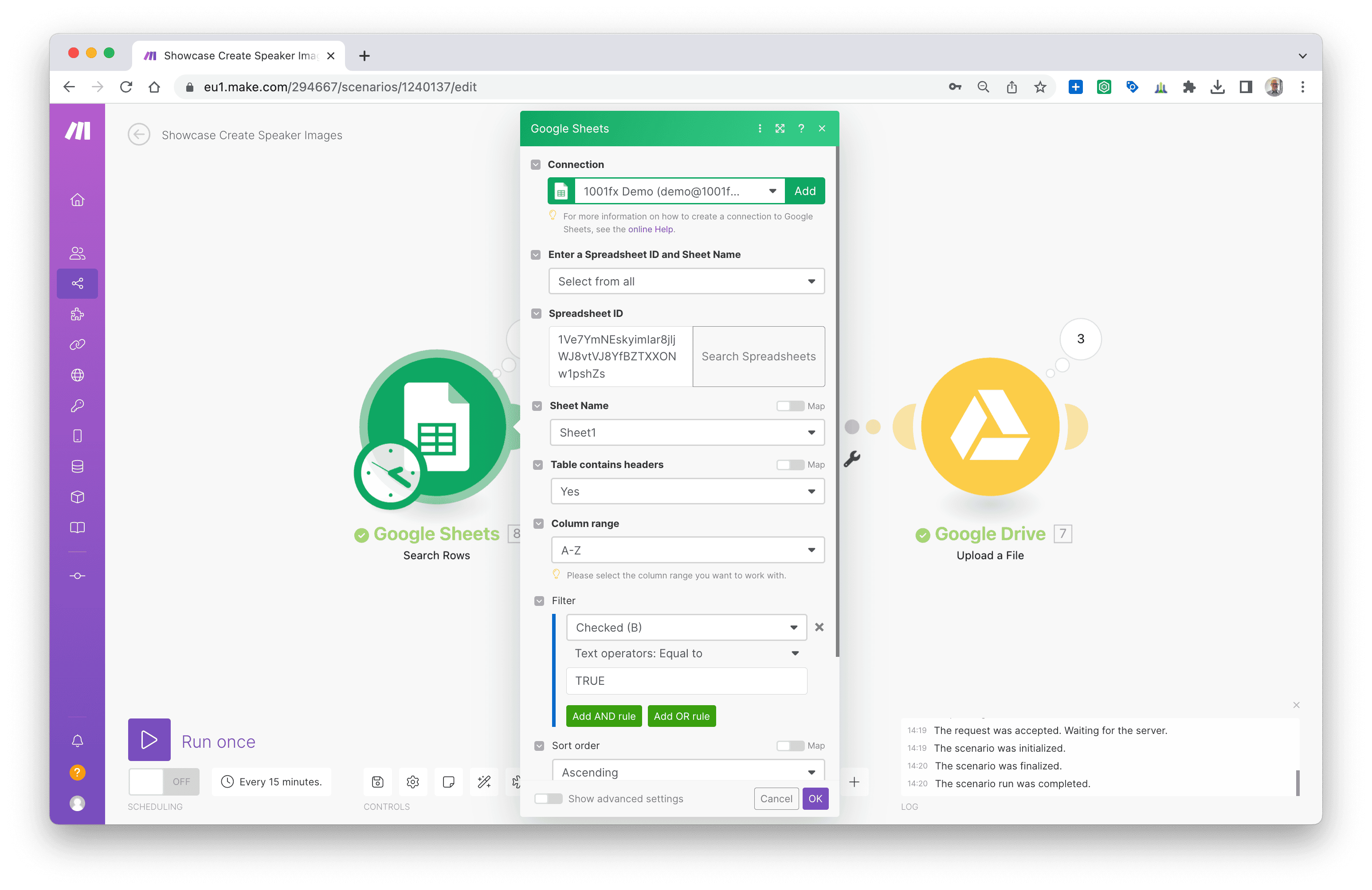
1. Add a connection to the Google Sheets as “Search Rows” from above. Add a filter (Checked Equal to)

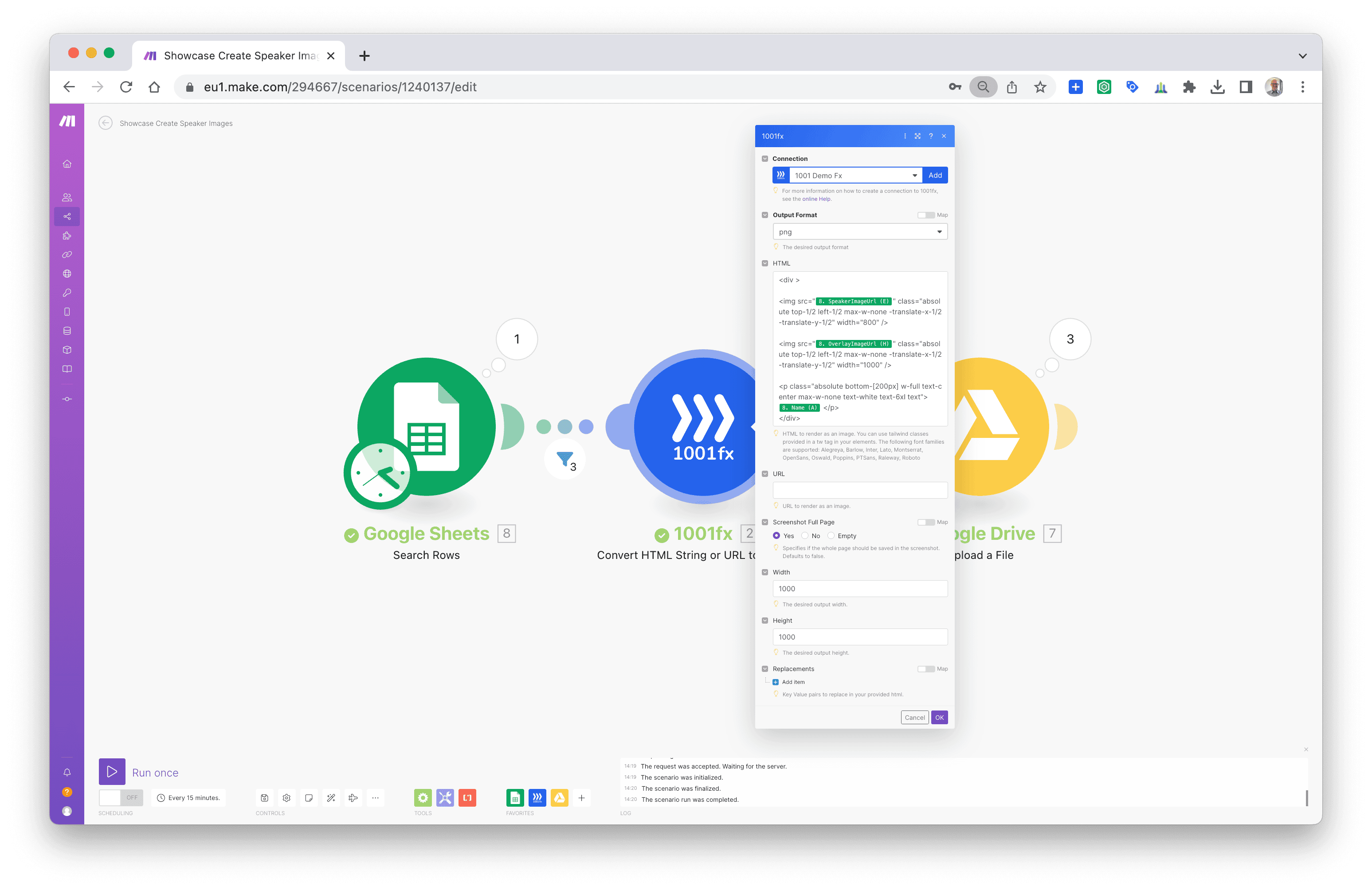
2. Add the 1001fx app and select “Convert HTML String or URL to an Image”
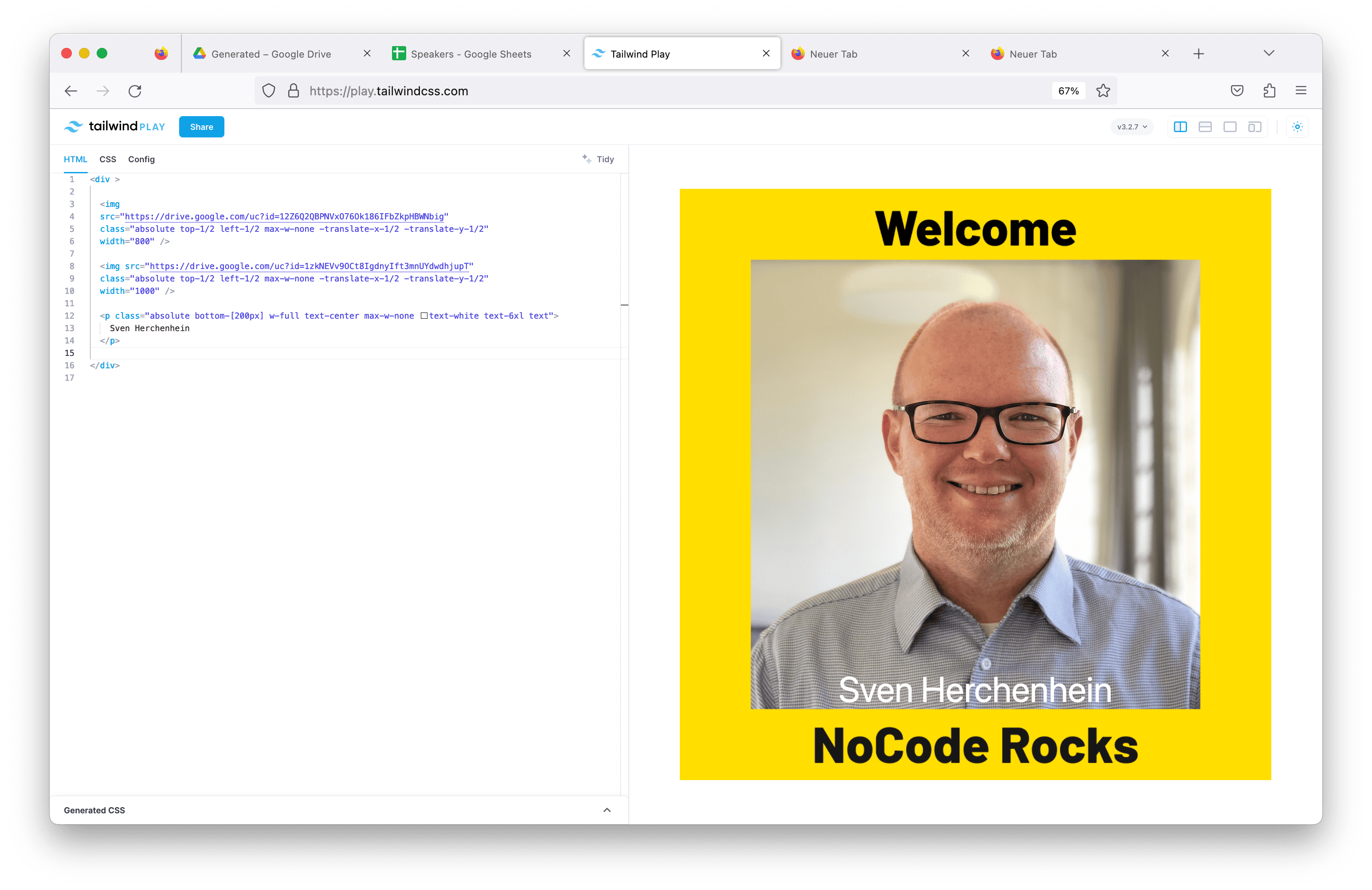
- Fill HTML with
- Replace the placeholders REPLACE_SpeakerImageUrl_cell, REPLACE_OverlayImageUrl_cell and REPLACE_Name_cell with outputs from the Google Sheet

-
Set width and height to 1000
-
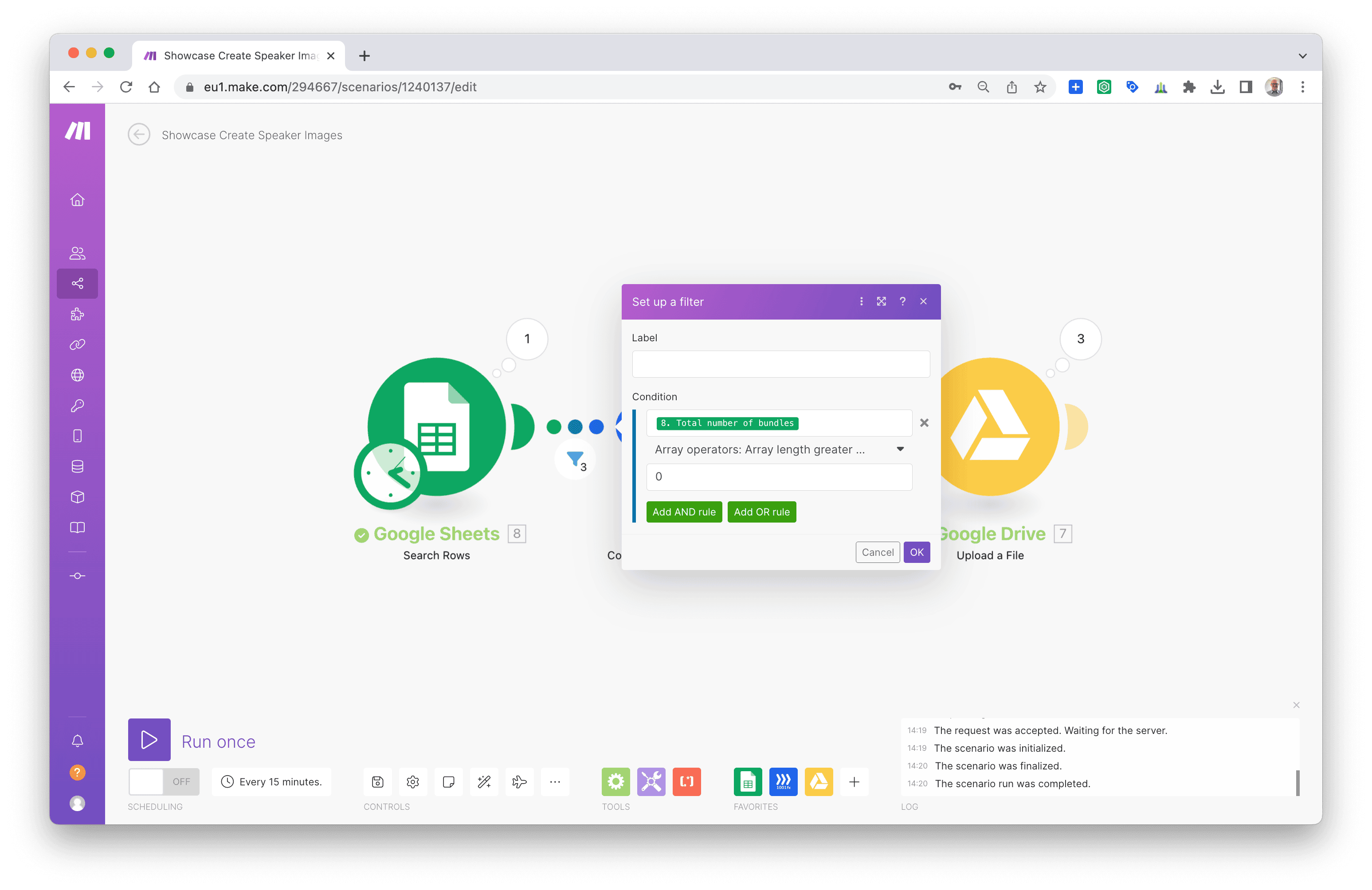
Optionally add a filter to the link between the data fetch step from Google Sheet and the 1001fx step

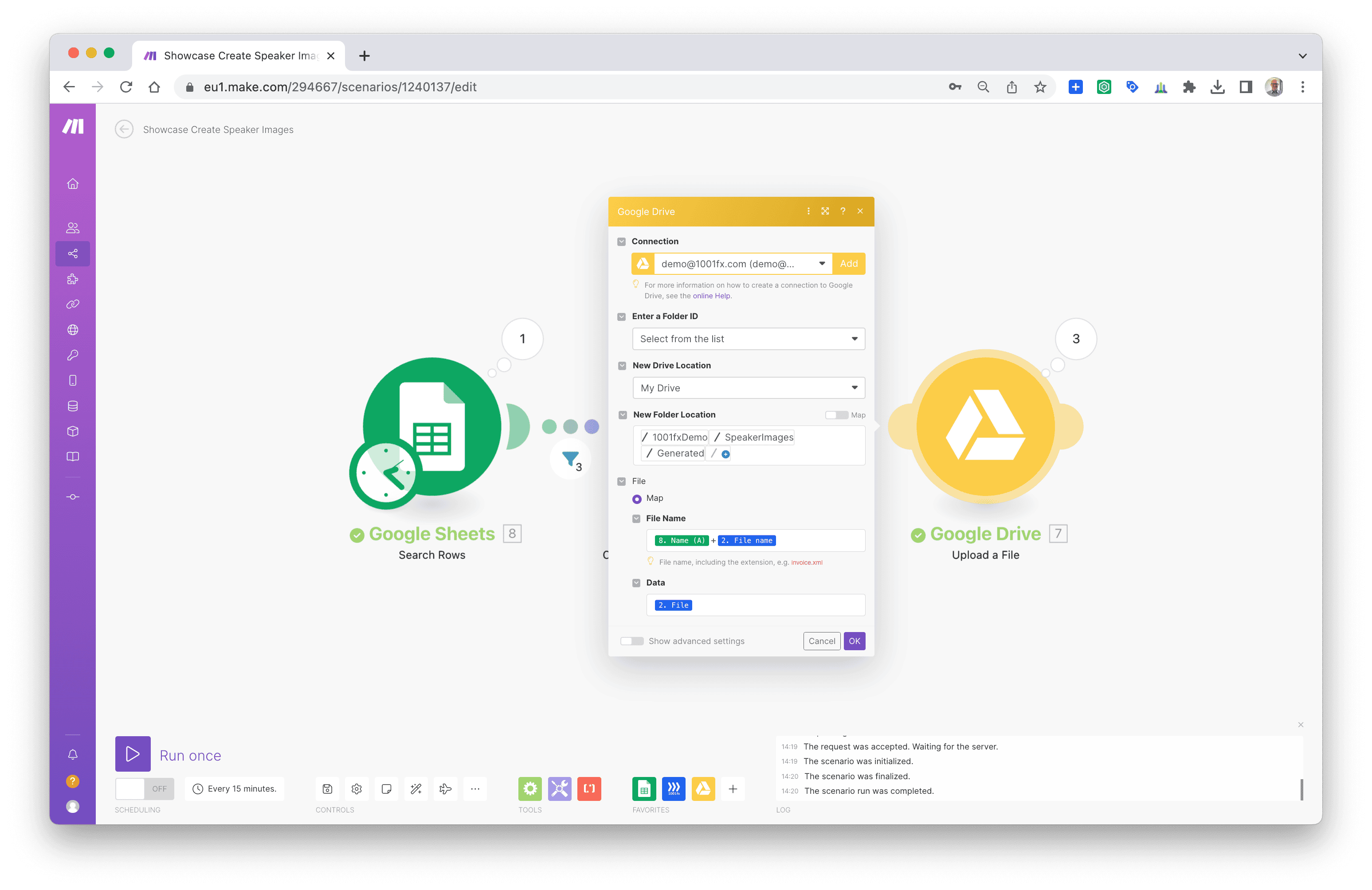
3. Add Google Drive “Upload File” App and select the output path

4. Done
The generated images will be stored in the gdrive folder.

The complete Make blueprint can be downloaded here: GenerateSpeakerImageBlueprint.json
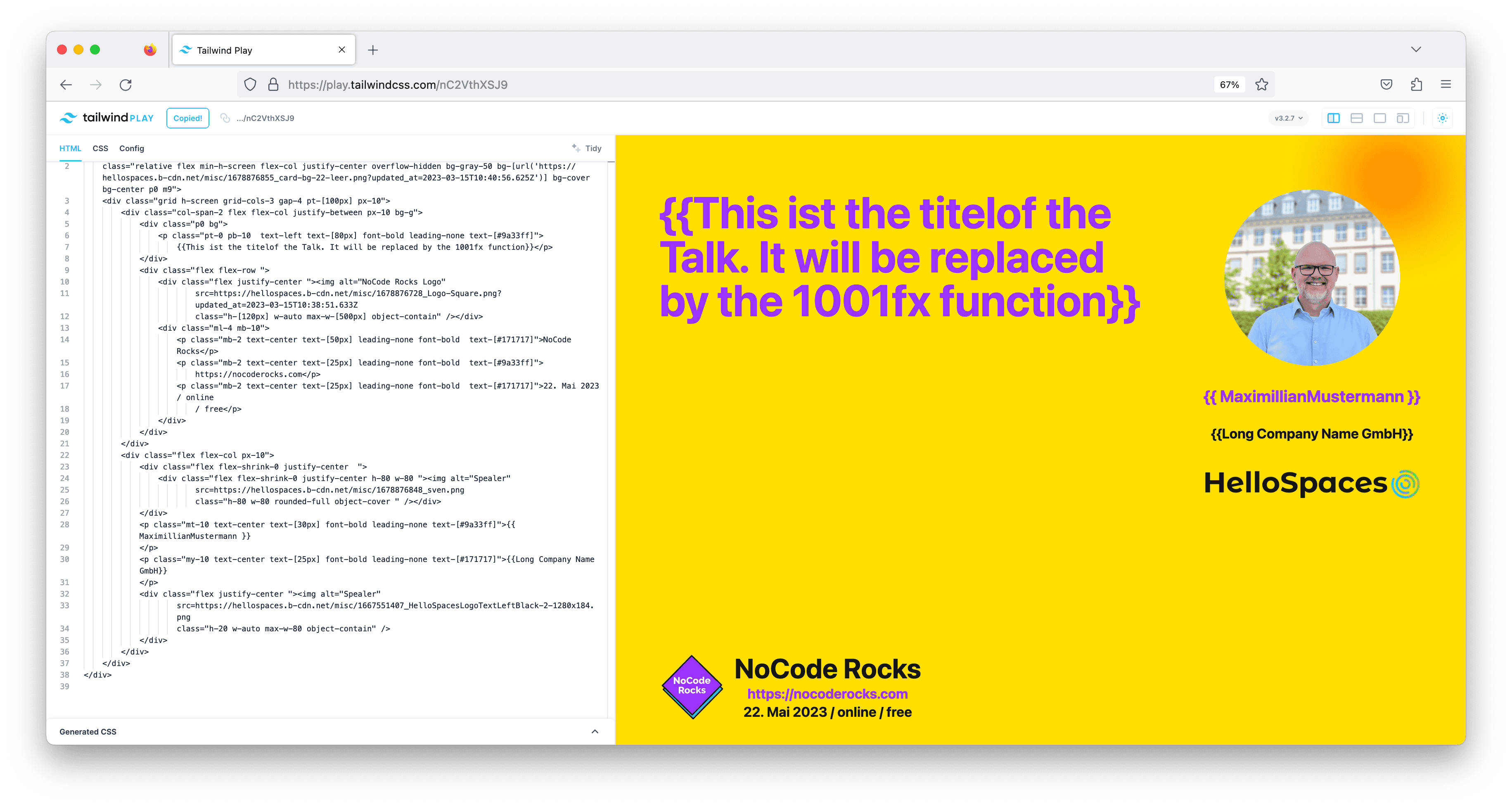
Tailwind
This example uses tailwind to generate a html page. For developing the template you can use the Tailwind Playground before running your examples on make.

We hope you enjoy using this feature.
If you need assistance in creating an automation solution, we offer professional services.
Extra
Here is a more complete scenario of a map for the Nocode Rocks conference (1600x900).