barchart - Create a Bar Chart
Creates a bar chart with custom data and styling. Output can be an image or a PDF.
To add the chart as an attachment in an email, you can generate the chart as an image or PDF using the function and then attach the resulting file to your email. You can also embed it by generating a base64 image based on using the function files/asset2base64
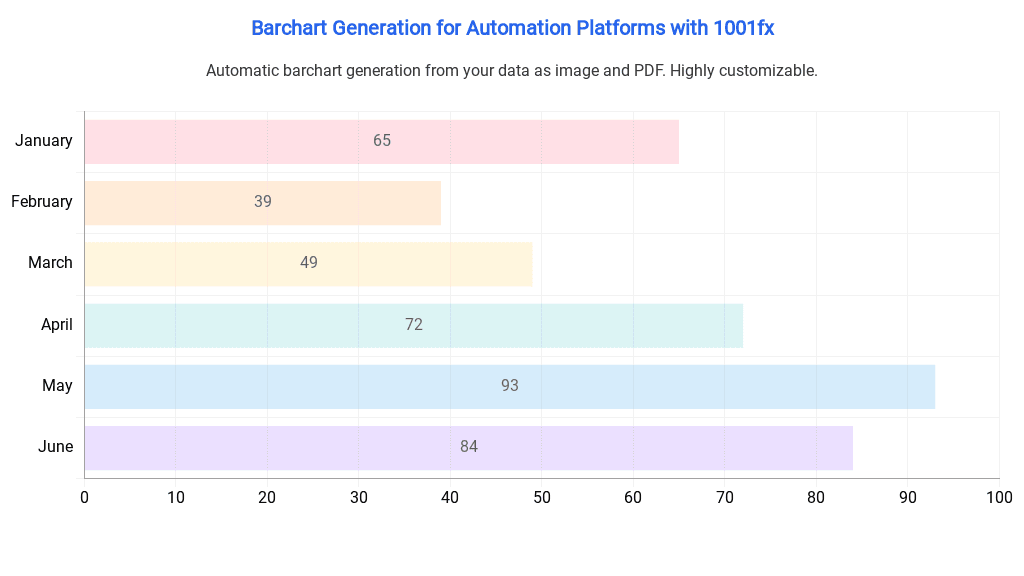
Sample output:

Here are some examples of when to use the function to create a chart as an image:
- Presenting financial data: Use a barchart to represent data such as revenue or expenses over time. Customize the chart to show the necessary data and style.
- Sales data: Use a barchart to represent sales data, such as sales by region, product, or customer. Use different colors for each bar to make the chart easier to read.
- Survey results: Use a barchart to represent survey results, such as the percentage of people who agree or disagree with a statement. Use the dataLabelAlignment property to show the exact percentage for each bar.
- Comparison of data: Use a barchart to compare data points, such as the performance of two products or the attendance of two events. Use the indexAxis property to create either vertical or horizontal bars depending on the data you are comparing.
The function is built on the Chart.js library, which is an open-source JavaScript library that allows developers to create interactive and customizable charts for web applications. Chart.js offers a variety of chart types, including bar charts, line charts, pie charts, and more, and provides extensive options for styling and customization.
You can find more information about Chart.js on their homepage: https://www.chartjs.org/
data[
{
"label": "January",
"value": 65,
"backgroundColor": "#FF638433",
"borderColor": "#FF6384"
},
{
"label": "February",
"value": 39,
"backgroundColor": "#FF9F4033",
"borderColor": "#FF9F40"
},
{
"label": "March",
"value": 49,
"backgroundColor": "#FFCD5633",
"borderColor": "#FFCD56"
},
{
"label": "April",
"value": 72,
"backgroundColor": "#4BC0C033",
"borderColor": "#4BC0C0"
},
{
"label": "May",
"value": 93,
"backgroundColor": "#36A2EB33",
"borderColor": "#36A2EB"
},
{
"label": "June",
"value": 84,
"backgroundColor": "#9966FF33",
"borderColor": "#9966FF"
}
]backgroundColor#FF9F4033borderColor#FF9F40labelJanuaryvalue100options{
"title": "Barchart Generation for Automation Platforms with 1001fx",
"titleAlignment": "center",
"titleColor": "#2563EB",
"subtitle": "Automatic barchart generation from your data as image and PDF. Highly customizable.",
"subtitleAlignment": "center",
"subtitleColor": "#333333",
"gridColor": "#f2f2f2",
"fontFamily": "Roboto",
"titleFontSize": 20,
"subtitleFontSize": 16,
"axisTitleFontSize": 16,
"axisFontSize": 16,
"padding": 0,
"dataLabelAnchor": "center",
"dataLabelAlignment": "center",
"dataLabelFontSize": 16,
"indexAxis": "y"
}borderWidth1borderRadius5indexAxisytitleAnual ReporttitleAlignmentlefttitleColor#36A2EBtitleFontSize18subtitleAnual ReportsubtitleAlignmentleftsubtitleColor#4BC0C0subtitleFontSize18backgroundColor#FFCD56padding25fontFamilyRobotodataLabelAnchorstartdataLabelAlignmenttopdataLabelFontSize10dataLabelOffset10dataLabelsHiddendataLabelClampyAxisTitleMonthxAxisTitleValueaxisTitleFontSize18axisTitleColor#4BC0C0gridColor#4BC0C0axisColor#9966FFaxisFontSize18outputFormatpng