linechart - Create a Line Chart
Creates a line chart with custom data and styling. Output can be an image or a PDF.
This function creates a line chart with custom data and styling. It can output the chart as an image or a PDF. The function accepts several properties to customize the chart, such as labels and data to display, border color, fill color, and curve tension.
One feature of this function is that it allows adding more than one line to the chart by including an array of objects in the data property. Each object in the data array represents a dataset and can include a label, values, border color, fill color, and curve tension.
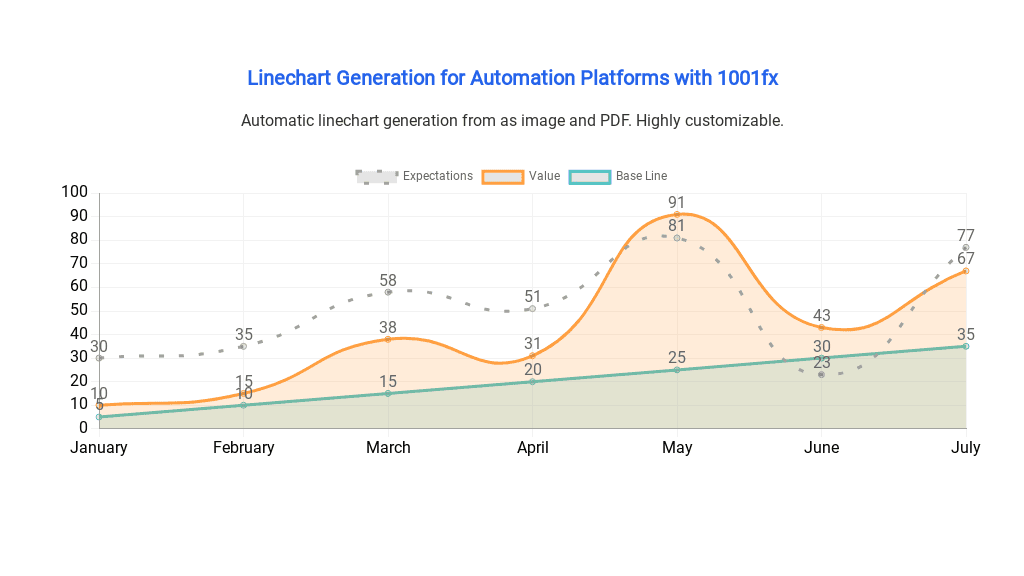
Sample output:

To add the chart as an attachment in an email, you can generate the chart as an image or PDF using the function and then attach the resulting file to your email. You can also embed it by generating a base64 image based on using the function files/asset2base64
The function is built on the Chart.js library, which is an open-source JavaScript library that allows developers to create interactive and customizable charts for web applications. Chart.js offers a variety of chart types, including bar charts, line charts, pie charts, and more, and provides extensive options for styling and customization.
You can find more information about Chart.js on their homepage: https://www.chartjs.org/
labels[
"January",
"February",
"March",
"April",
"May",
"June",
"July"
]
data[
{
"label": "Expectations",
"values": [
30,
35,
58,
51,
81,
23,
77
],
"borderColor": "#a0a0a0",
"tension": 0.5,
"borderDash": [
5,
15
]
},
{
"label": "Value",
"values": [
10,
15,
38,
31,
91,
43,
67
],
"borderColor": "#FF9F40",
"fillColor": "#FF9F4033",
"tension": 0.5
},
{
"label": "Base Line",
"values": [
5,
10,
15,
20,
25,
30,
35
],
"borderColor": "#4BC0C0",
"fillColor": "#4BC0C033"
}
]label2022values[
65,
59,
80,
81,
56,
55,
40
]
borderColor#FF9F40borderDash[
5,
15
]
fillColor#FF9F4033tension0.5options{
"title": "Linechart Generation for Automation Platforms with 1001fx",
"titleAlignment": "center",
"titleColor": "#2563EB",
"subtitle": "Automatic linechart generation from as image and PDF. Highly customizable.",
"subtitleAlignment": "center",
"subtitleColor": "#333333",
"fontFamily": "Roboto",
"titleFontSize": 20,
"subtitleFontSize": 16,
"axisTitleFontSize": 16,
"axisFontSize": 16,
"dataLabelAnchor": "start",
"dataLabelAlignment": "top",
"dataLabelFontSize": 16,
"indexAxis": "x"
}indexAxisytitleAnual ReporttitleAlignmentlefttitleColor#36A2EBtitleFontSize18subtitleAnual ReportsubtitleAlignmentleftsubtitleColor#4BC0C0subtitleFontSize18backgroundColor#FFCD56padding25fontFamilyRobotodataLabelAnchorstartdataLabelAlignmenttopdataLabelFontSize10dataLabelOffset10dataLabelsHiddendataLabelClampyAxisTitleMonthxAxisTitleValueaxisTitleFontSize18axisTitleColor#4BC0C0gridColor#4BC0C0axisColor#9966FFaxisFontSize18outputFormatpng